Creator: Caca Amatul Firdausya
Editor and Publisher: Azka Najiha
Assalamu’alaikum Warahmatullahi Wabarakatuh.
Halo guys! Apa kabar kalian? semoga sehat selalu yaa. Pada artikel sebelumnya kami mengenalkan kalian dengan website atau aplikasi GitHub, selanjutnya kami akan membahas bagaimana cara mempublikasikan halaman website di GitHub Pages. Yuk simak lanjutan artikel pertama dari GitHub!
GitHub Pages ini adalah layanan hosting situs statis yang hanya berupa file HTML, CSS, dan JavaScript langsung dari repositori di GitHub, dimana secara opsional menjalankan file melalui proses pembuatan, dan menerbitkan situs web. GitHub ini memberikan subdomain .github.io. Lalu bagaimana cara membuat GitHub Pages? Nah, berikut langkah-langkah mempublikasikan halaman web ke internet menggunakan GitHub Pages, tanpa bantuan git:
- Buka GitHub
Jika belum memiliki akun GitHub, bisa buat akun terlebih dahulu pada menu Sign Up. Jika sudah memiliki akun GitHub, bisa langsung masuk ke akun melalui menu Sign In. - Membuat Repository Baru
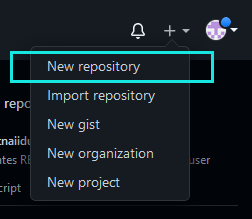
Selanjutnya, membuat “new repository”. Repository ini dapat membantu kita dalam mengelola suatu halaman website pada GitHub, biasanya berisi semua file proyek dan setiap riwayat revisi file. Cara membuatnya ialah klik tanda tambah (+) pada pojok kanan atas yang berada di sebelah kiri profil, lalu pilih new repository.
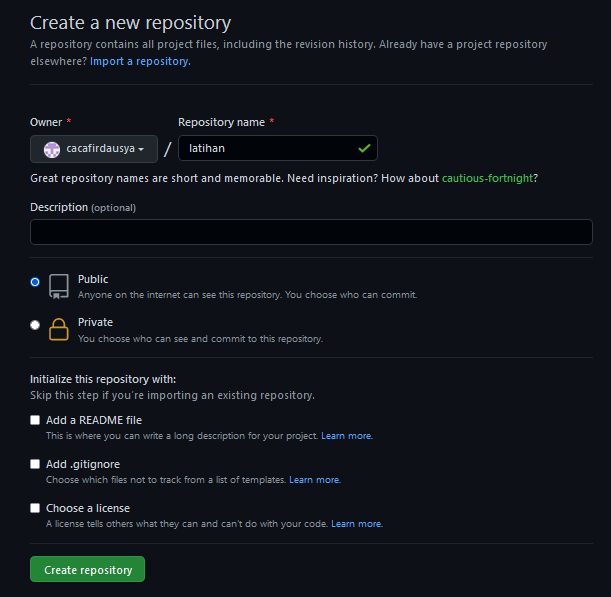
Beri nama repository pada kolom repository name sesuai keinginan kita. Nama repository ini nantinya menjadi URL halaman web yang berkaitan pada nama repository ini. Berikut penjelasannya sebagai contohnya:
- Jika username-nya adalah cacafirdausya dan nama repositorynya adalah cacafirdausya.github.io, maka URL halaman website menjadi https://cacafirdausya.github.io
- Jika nama repositorynya adalah latihan, maka URL halaman web menjadi https://cacafirdausya.github.io/latihan
Dalam membuat repositori ini terdapat dua jenis pengaturan visibilitas yaitu public repository agar dapat diakses oleh semua pengguna di internet dan private repository yang hanya dapat diakses oleh pribadi dan hanya pengguna GitHub lainnya yang sudah diberi akses. Karena di sini akan mempublikasikan website maka pilih “Public”. Selanjutnya terdapat “README.md” adalah untuk menjelaskan lebih lengkap mengenai deskripsi dari proyek yang telah dibuat. README.md ini boleh dikosongkan atau tidak perlu di-checklist (opsional).
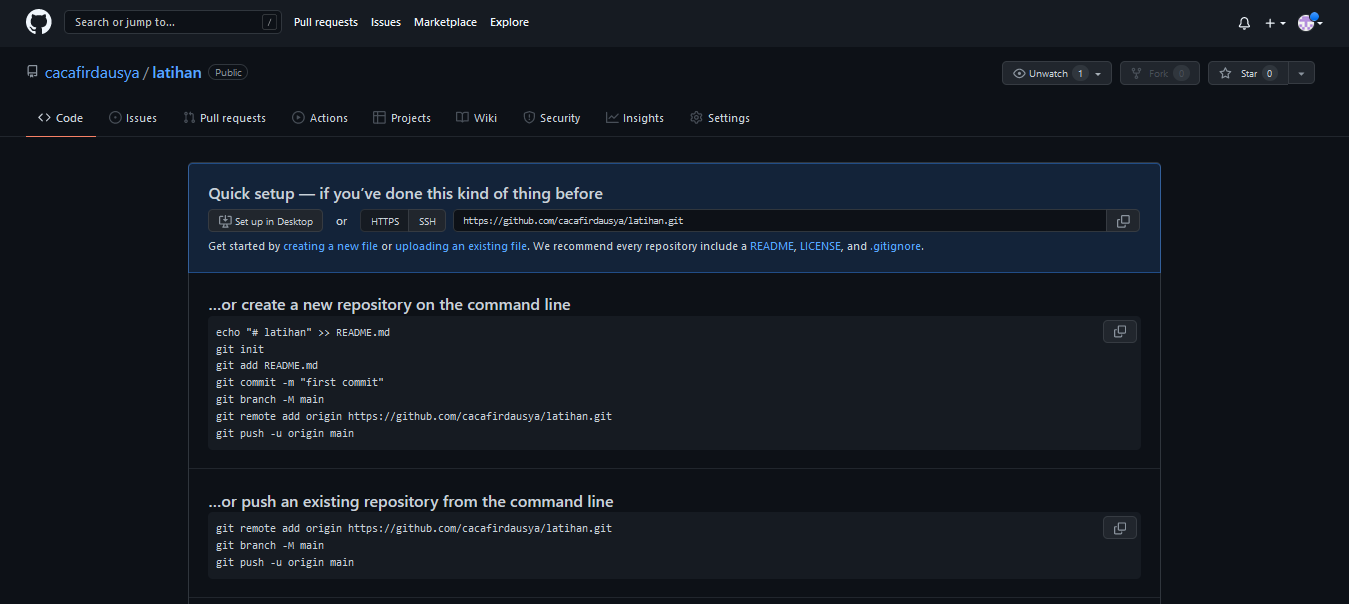
Lalu klik tombol “Create Repository” yang berwarna hijau. Jika sudah berhasil maka muncul halaman seperti di bawah ini:
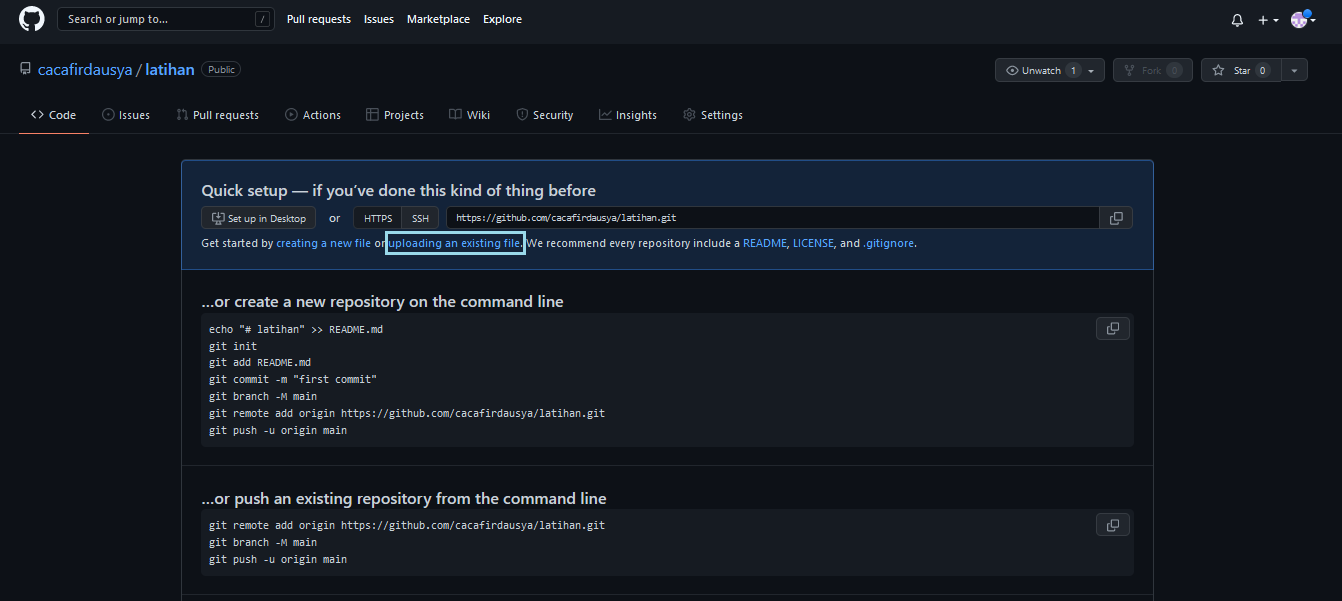
- Mengunggah File
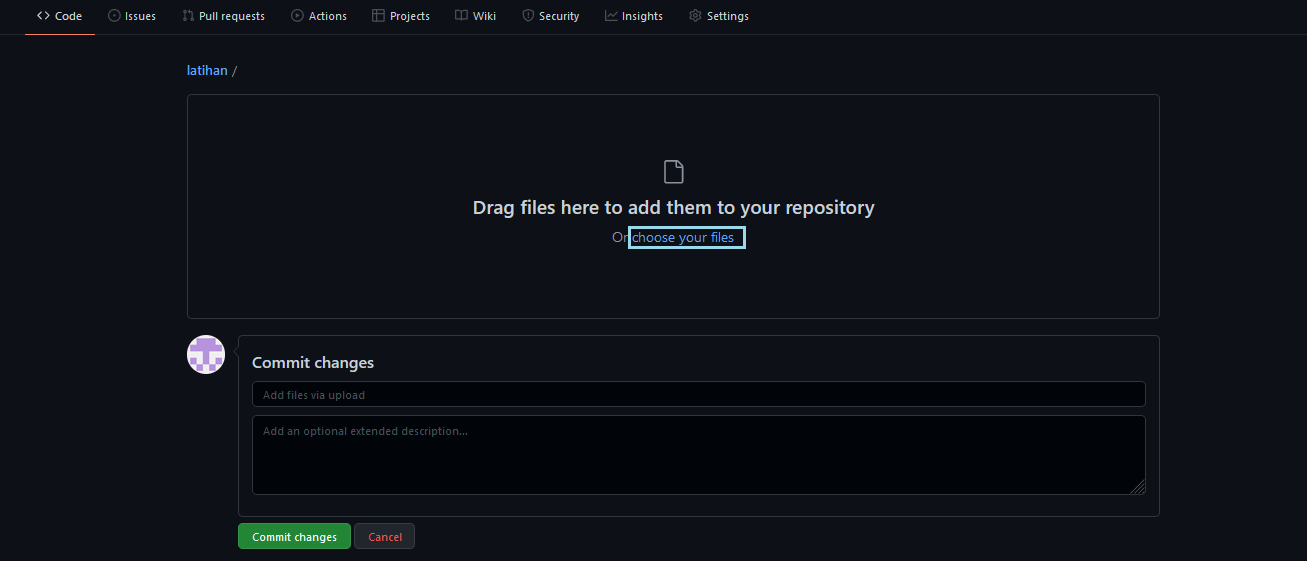
Disini kita dapat mengunggah file yang kita inginkan dengan klik “uploading an existing file”
Klik “choose your files” dan cari file yang ingin di-unggah.
Contohnya disini saya mengunggah file html dan css. Setelah berhasil mengunggahnya, kemudian klik tombol “Commit changes” yang berwarna hijau untuk menyimpan perubahan tersebut.
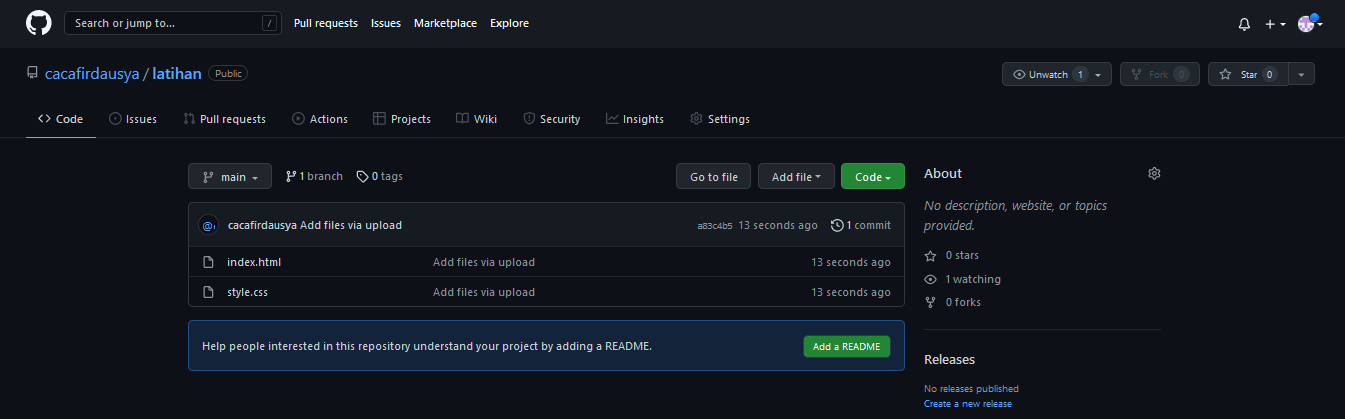
Jika sudah berhasil, maka muncul halaman seperti yang ada di bawah. Di sini kita bisa melihat isi dari setiap file dengan memilih salah satu nama file untuk meriksa bahwa semuanya sudah di-unggah dengan benar.
- Mempublikasikasi Halaman Website
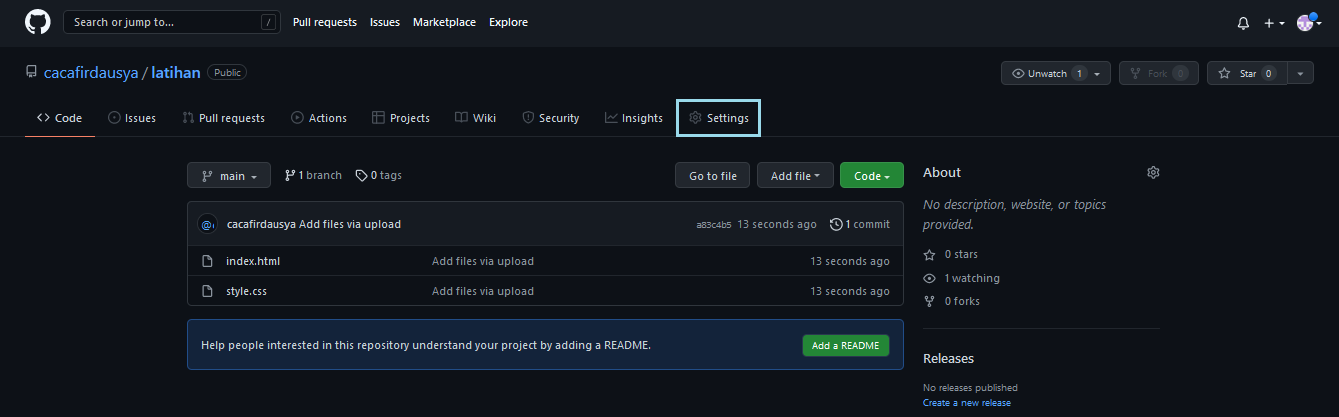
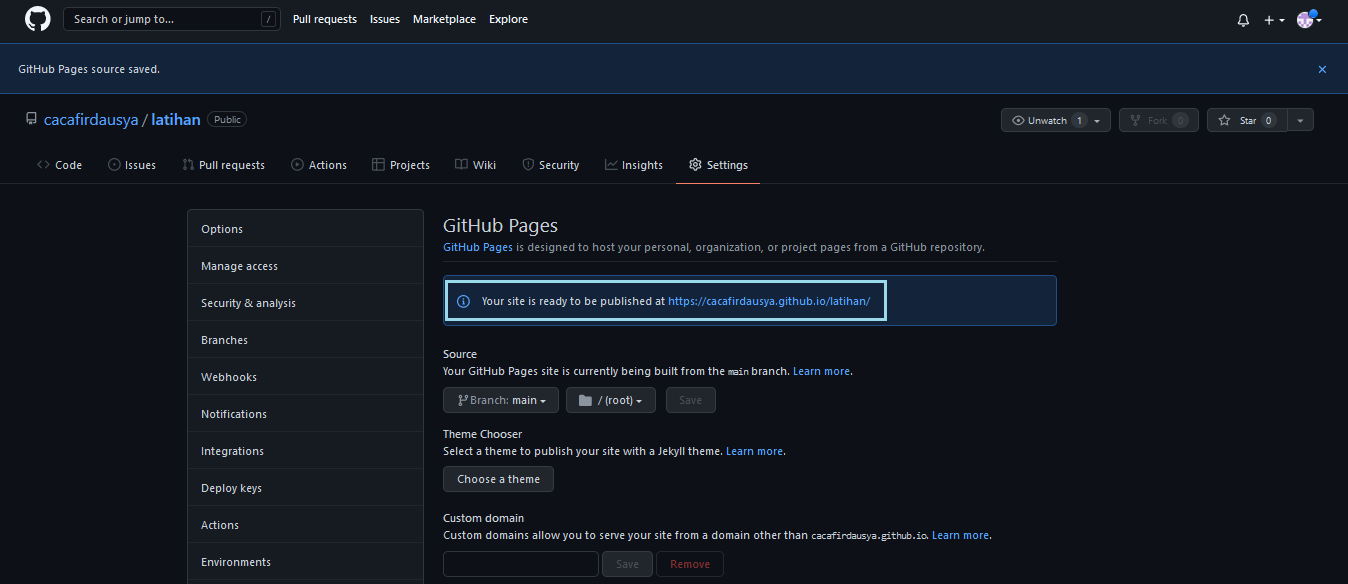
Klik tab “Settings”.
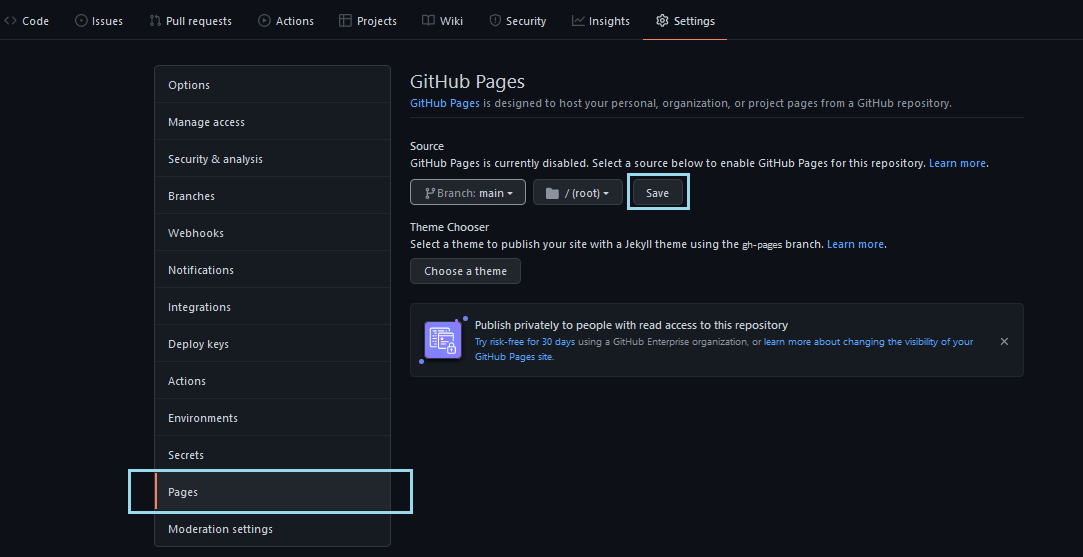
Lalu pilih menu “Pages”, pilih branch main lalu tekan tombol “Save”.
Jika muncul tulisan "Your site is ready to be published at ...", berarti halaman web sudah berhasil dipublikasikan dengan URL yang ditampilkan. Sebagai contoh ini adalah website yang telah saya buat https://cacafirdausya.github.io/latihan/
Jika tidak muncul atau gagal, kemungkinan source adalah none, maka lakukan perubahan menjadi default branch (master atau main) lalu tekanlah tombol “Save” untuk menampilkan URL-nya.

Gambar di atas adalah contoh tampilan website yang sudah saya publikasikan menggunakan GitHub Pages. - Memperbarui Halaman Website yang Sudah Dipublikasi
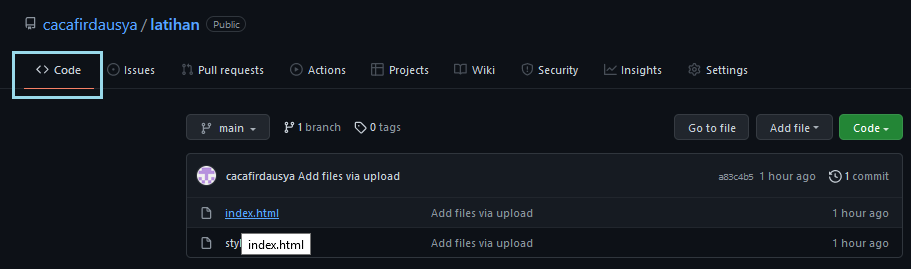
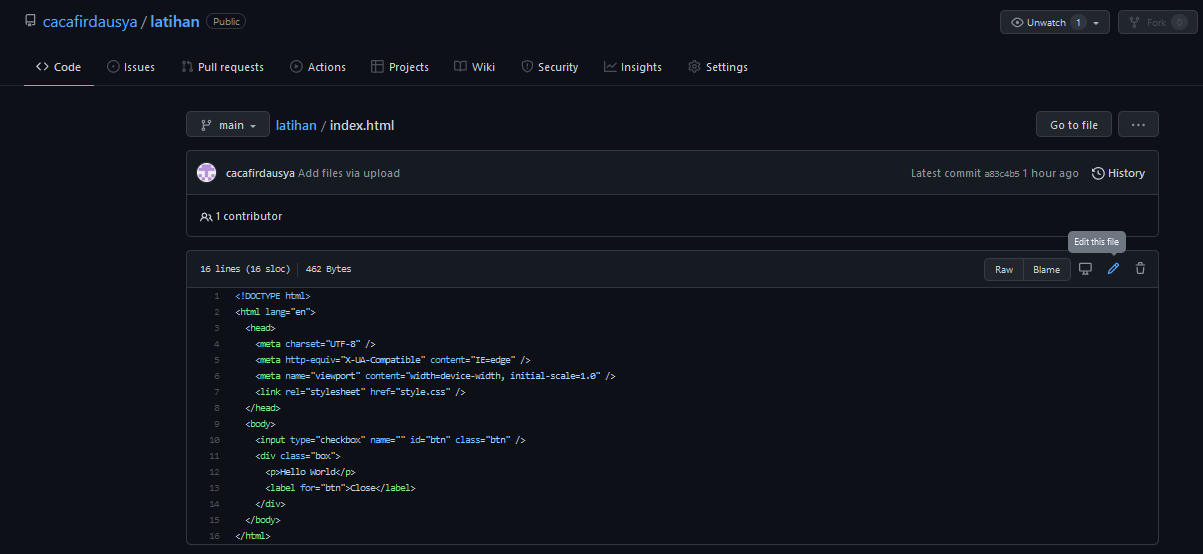
Misalnya ingin memperbarui index.html sebagai latihan. Untuk memperbarui-nya klik tab “Code”, lalu pilih index.html (seperti pada gambar di bawah).
Selanjutnya, akan tampil isi kode dalam html tersebut. Untuk melakukan perubahan pada isi file tersebut, bisa meng-klik ikon pensil di pojok kanan atas.
Setelah selesai mengedit, pilih ‘Commit directly to the main branch’ dan klik tombol “Commit changes” yang berwarna hijau untuk menyimpan perubahan tersebut.
Cukup sekian untuk artikel kedua Github mengenai cara mempublikasikan halaman website di GitHub. Bagi kalian yang ketinggalan artikel pertama bisa klik link di bawah yaa Materi: Pengenalan Git dan GitHub Politeknik STMI Jakarta (himasis.org)
Sampai jumpa di artikel GitHub selanjutnya, bye bye!
Sumber:
https://docs.github.com/en/pages/getting-started-with-github-pages/about-github-pages

.png)