Creator: Ahmad Fajar Islami.
Editor and Publisher: Gusti Ayu Padmi.
Assalamu’alaikum Warahmatullahi Wabarakatuh, Salam Sejahtera Bagi Kita Semua, Shalom, Om Swastyastu, Namo Buddhaya,dan Salam Kebajikan.
Hallo teman-teman!! Pada artikel sebelumnya kita sudah memahami mengenai apa itu routing dan multiple routes. Di artikel kali ini kita akan mempelajari mengenai komunikasi server yang didalamnya terdapat request dan response. Dimana request berarti permintaan dari client dan response adalah pemberian response ketika permintaan/request dilakukan. Bagi kalian yang belum mempunyai source code untuk proyek silahkan unduh terlebih dahulu pada repository berikut https://github.com/jrarkaan/restful-api.
1. Dasar komunikasi server
Sebelum membahas request, kita ketahui dulu bagaimana komunikasi server dilakukan. Pada framework Express ini, penanganan url, request dan response dilakukan secara manual. Berikut Langkah-langkah komunikasi server:
- Memanggil web server yang telah disediakan NodeJS.
- Membaca URL yang ingin diakses pengguna, dan memanggil fungsi untuk memproses URL tersebut.
- Memproses HTTP Request dari client.
- Menghasilkan HTTP Response untuk client.
Pada dasarnya kedua parameter diatas (request,response) berasal dari http.createServer sebuah http server yang disediakan oleh NodeJS yang menangani komunikasi web (request,response). Ketika http.createServer dijalankan melalui permintaan request, maka fungsi ini memberikan dua parameter yaitu :
- request, yang merupakan instan dari http.IncomingMessage, mewakili HTTP Request yang dikirimkan pengguna. Sebuah koneksi bisa saja menghasilkan beberapa HTTP Request.
- response, instan dari http.ServerResponse, mewakili HTTP Response yang akan diberikan kepada pengguna.
Ketika kita melakukan permintaan (request) terkadang bisa jadi hanya meminta, atau juga meminta sekaligus mengirim value ke server, baik itu melalui url, atau melalui form (HTML). Nah pada kali ini kita akan membahas bagaimana caranya mengirim dan mengambil value yang dikirim melalui request.
Request merupakan objek yang mewakili request HTTP dan memiliki properti untuk request string seperti query, parameters, body, HTTP header dan lain-lain. Penjelasan lebih lengkap mengenai request dapat dilihat pada dokumentasi yang disediakan Express http://expressjs.com/en/api.html#req. Pada artikel kali ini hanya akan membahas memberikan contoh pada request query, request parameters dan request body. Perlu disiapkan sebelumnya tambahkan dahulu file data.js yang berisi contoh data array mahasiswa seperti pada gambar di bawah.

Berikut codenya:
export let arrayMahasiswa = [
{
nim: 1301001,
nama: "Muhammad Baqir",
prodi: "SIIO",
},
{
nim: 1301002,
nama: "Ja'far Shodiq",
prodi: "SIIO",
},
{
nim: 1301003,
nama: "Muhammad Idris",
prodi: "SIIO",
},
{
nim: 1101001,
nama: "Umar Abdul Aziz",
prodi: "ABO",
},
{ nim: 1501001, nama: "Abdul Malik", prodi: "TIIO" },
{ nim: 1701001, nama: "Harun Ar-Rasyid", prodi: "TKP" },
];
Lalu pada file mahasiswaController.js pada baris yang paling atas kalian import data array tadi untuk memberikan deklarasi bahwa file tersebut menggunakan arrayMahasiswa dari file data.js dengan cara menambahkan baris berikut:
import {arrayMahasiswa} from "../../data.js";
2. Request query (req.query)
Request query berarti kita mengirimkan data atau value melalui URL dengan menggunakan key/query string tertentu. Properti ini adalah objek yang berisi untuk setiap parameter string query pada route. Jika tidak ada query string yang dikirimkan maka akan didapati objek kosong {}. Req.query diawali dengan tanda “?” dan dinamai sesuai dengan variable yang dibutuhkan. Berikut contohnya pada file mahasiswaController.js

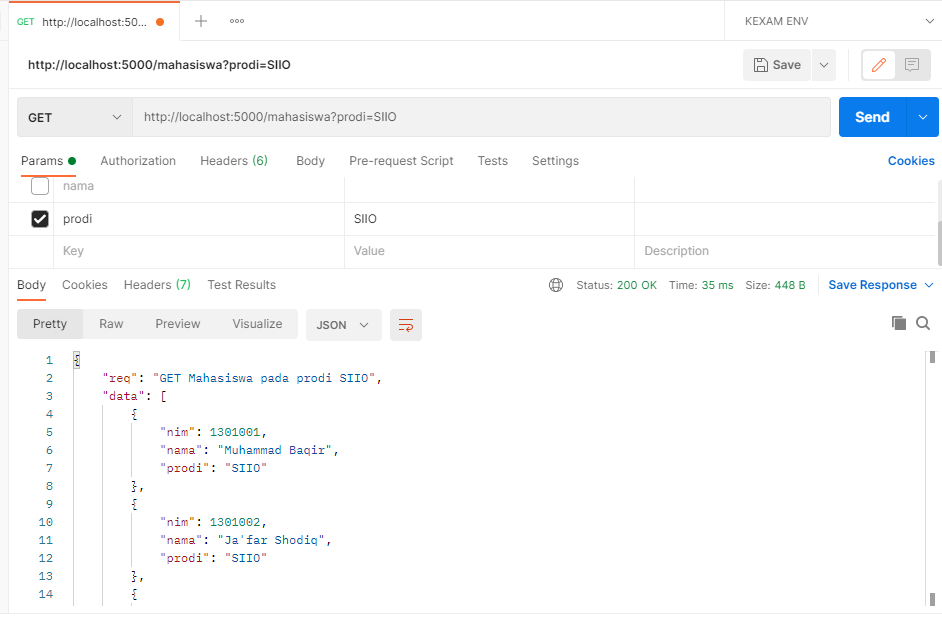
Pada kode diatas, endpoint GET mahasiswa mempunyai query string /key yang akan diterima yaitu prodi. Kita lakukan destructuring terlebih dahulu kepada object req.query. Contohnya misalkan pada postman kita masukkan URL http://localhost:5000/mahasiswa?prodi=SIIO maka akan kita akan mendapatkan respon seperti berikut pada server.

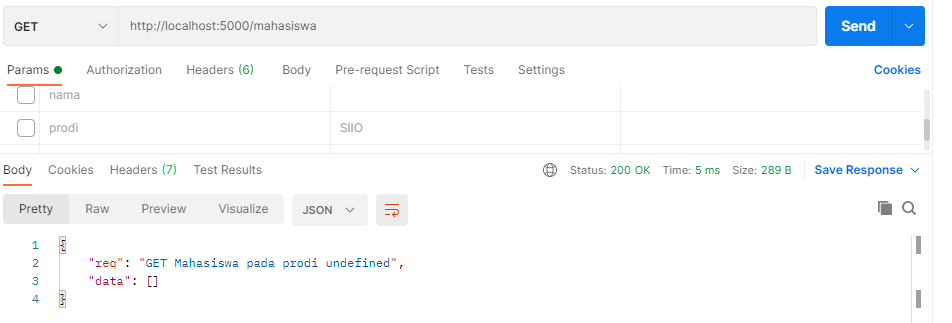
Kita sudah berhasil mengirimkan data/request dinamis ke server. Jika kalian hanya memasukan http://localhost:5000/mahasiswa pada kolom url maka akan menghasil response seperti berikut.

Ini terjadi karena tidak ada query string prodi yang dikirim ke server, sehingga nilai object prodi menjadi undefined dan data yang dikembalikan berupa array kosong. Teman-teman dapat menggunakan kondisi untuk agar terjadi undefined atau cara yang lain. req.query biasanya digunakan untuk filter data yang terdapat pada database.
3. Request parameters (req.params)
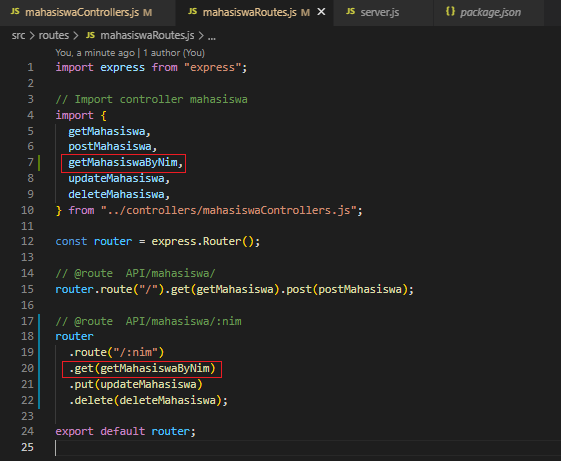
Request parameters biasa digunakan untuk menangkap nilai yang dikirim ke url tanpa query ataupun key seperti contoh diatas. Properti ini berisi objek yang dikirimkan / dipetakkan ke “parameters” route. Berikut contohnya. Sebelumnya kalian tambahkan dahulu kode berikut pada file mahasiwaController.js dan mahasiswaRoutes.js.


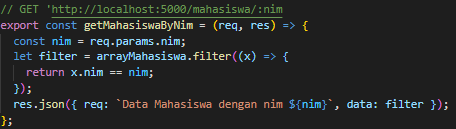
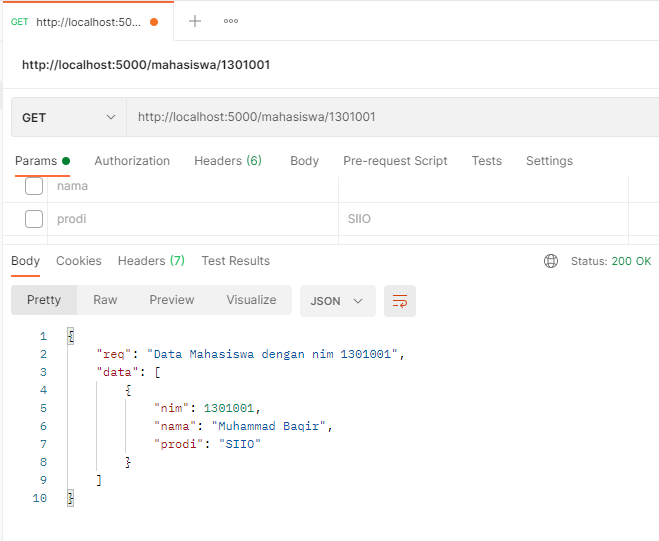
Pada kode diatas kita memiliki route /mahasiswa/:nim untuk mendapatkan data mahasiswa berdasarkan nim. Properti “nim” inilah yang disebut sebagai parameters. Untuk dapat menggunakan nya maka menggunakan kode req.params.nim. Nilai default dari objek ini adalah {}. Berikut contoh penggunaanya pada endpoint getMahasiswaByNim.

Endpoint berhasil mengembalikan data mahasiwa sesuai dengan nim yang dikirimkan. Penggunaan req.params ini biasanya digunakan untuk mendapat data detail berdasarkan id, updating data (method put),dan hapus data (method delete) pada database.
4. Request body (req. body)
Request body digunakan untuk menangkap nilai yang dikirimkan melalui form-html (interface). Secara default nilainya undefined dan agar dapat digunakan digunakannya maka harus menggunakan middleware body-parsing seperti express.json() atau express.urlencoded() yang sudah kita lakukan sebelumnya pada file server.js. Berikut contoh penggunaan req.body pada endpoint postMahasiswa.

Kita lakukan destructuring terlebih dahulu pada object req.body menjadi object baru untuk memudahkan mengirimkan response. Lalu pada Postman kita masukan data mahasiswa baru. Karena untuk mengirimkan data, maka ubah method yang sebelumnya GET menjadi POST pada Postman dan masukan pada URLnya http://localhost:5000/mahasiswa.

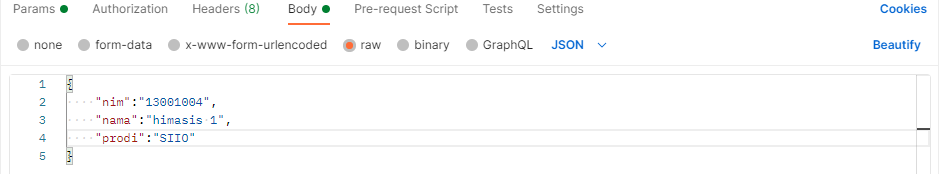
Lalu klik body, raw dan masukan data mahasiswa baru, seperti berikut contohnya.

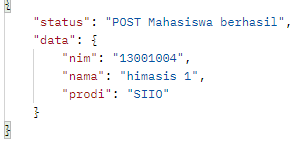
Jika sudah kita klik send, maka akan dikirimkan response seperti berikut dari server.

Data yang kirimkan pada Postman tadi berhasil diterima server lalu dikirimkan kembali ke kita.
Pada artikel kali ini kita hanya mempelajari membaca data yang dikirim kan oleh client melalui string query, parameters dan juga body (form-html). Sehingga data mahasiswa pada arrayMahasiswa tidak bertambah walaupun menggunakan method post. Pada artikel mendatang kita akan mempelajari tentang apa itu MongoDB, melakukan CRUD (Create, Read, Update, Delete) pada MongoDB dan menghubungkan dengan NodeJS. Teman-teman juga dapat mencoba metode lainnya atau eksperimen lainnya pada proyek yang sudah kita buat ini. Jika ada pertanyaan, maka silahkan bertanya di kolom komentar atau DM Instagram HIMASIS di sini@himasis.poltekstmi.
Sumber:
- https://musliadii.wordpress.com/2018/06/23/apa-perbedaan-antara-req-param-req-body-req-query-pada-nodejs/
- https://medium.com/@musliadi/apa-perbedaan-req-body-req-params-req-query-pada-nodejs-eb3450914447
- http://expressjs.com/en/api.html#req
# SALAMPERUBAHAN

