Creator: Ahmad Fajar Islami.
Editor and Publisher: Gusti Ayu Padmi.
Assalamu’alaikum Warahmatullahi Wabarakatuh, Salam Sejahtera Bagi Kita Semua, Shalom, Om Swastyastu, Namo Buddhaya,dan Salam Kebajikan.
Haii teman-teman!! Pada artikel sebelumnya kita sudah berhasil membuat dan menjalankan server express. Selanjutnya kita akan memahami mengenai apa itu routing dan multiple routes. Masih melanjutkan artikel sebelumnya, kita akan melakukan beberapa perubahan. Silahkan kalian buka terlebih dahulu file proyek kalian atau kalian dapat mengunduhnya pada repository berikut https://github.com/jrarkaan/restful-api
1. Apa itu routing?
Routing adalah cara aplikasi memberikan respon tertentu kepada client sesuai dengan endpoint tertentu. Method yang paling sering digunakan untuk melakukan request biasanya adalah GET, POST, PUT,dan DELETE. Ke-empat method ini memiliki fungsi yang berbeda-beda. Berikut contohnya:
|
URL |
Method |
Keterangan |
|
GET |
Mendapatkan data seluruh mahasiswa |
|
|
POST |
Menambahkan data mahasiswa |
|
|
PUT |
Meng-update data mahasiswa berdasarkan nim |
|
|
DELETE |
Menghapus data mahasiswa berdasarkan nim |
Dari tabel diatas dapat diketahui bahwa dalam satu URL yang sama dapat memiliki fungsionalitas yang berbeda. Setiap URL tersebut akan mendapatkan respon yang berbeda sesuai dengan fungsi yang dikirimkan kepada web server. Inilah konsep yang disebut dengan konsep routing.
2. Multiple route
Dalam route yang sama dapat memiliki satu atau lebih handlers dan akan dieksekusi apabila sesuai atau match. Pada umumnya route memilki syntax seperti berikut: app.METHOD(PATH, HANDLER)
Berikut penjelasannya:
- app = instance dari modul express
- METHOD = HTTP request (GET, POST, PUT or DELETE)
- PATH = Path / URL pada server
- HANDLER = Fungsi yang dijalankan ketika route sesuai/match
Berikut contoh pembuatan endpoint mahasiswa dengan menggunakan method get.

Berikut penjelasan kode diatas:

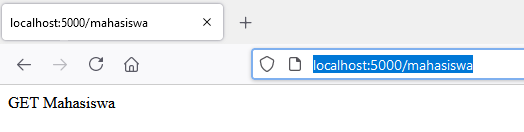
- Disini kita mendefinisikan route mahasiswa dengan method get. Jika URL http://localhost:5000/mahasiswa diketikan pada browser, maka akan memanggil fungsi Fungsi ini memiliki dua parameter:
- Parameter “req” : digunakan untuk mendapatkan informasi yang dikirimkan client.
- Parameter “res” : digunakan untuk mengirim informasi kembali ke client.

2. Kita menggunakan fungsi send untuk mengirim kepada client berupa string “GET mahasiswa apabila URL cocok.
3. Berikut hasilnya.

Selanjutnya mari lakukan percobaan dengan menggunakan method POST pada route dosen.

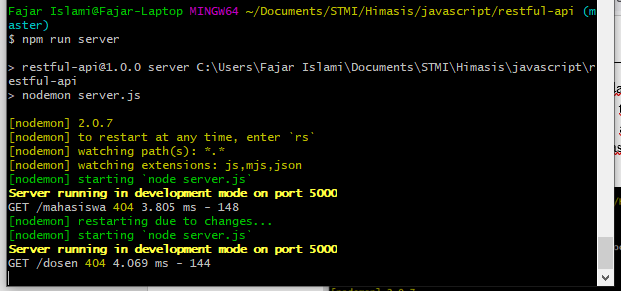
Ketik URL http://localhost:5000/dosen pada browser. Berikut hasilnya.

Maka akan terjadi error, karena default dari browser ketika hit URL, method yang dikirimkan ke server adalah GET. Sedangkan pada Browser tidak mengirimkan method lainnya seperti POST, PUT,dan DELETE. Log dari request API juga kita dapat kita lihat pada terminal yang menjalankan server. Ini semua berasal dari package morgan yang sudah diinstal sebelumnya.

Oleh karena itu, solusi untuk dapat menggunakan method POST, PUT,dan DELETE adalah dengan menggunakan tools Postman. Postman sangat membantu untuk menguji API yang sudah dibuat.

Pada Postman kalian dapat menggunakan banyak method dibandingkan dengan hanya menggunakan browser. Yang biasa umum digunakan adalah GET, POST, PUT,dan DELETE. Sekarang, ketik kembali URL http://localhost:5000/dosen pada kolom yang telah disediakan pada aplikasi Postman.

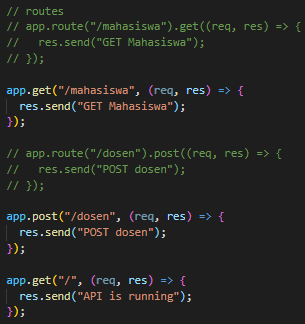
Endpoint POST http://localhost:5000/dosen akhirnya memberikan respon sesuai dengan yang diharapkan. Agar lebih sederhana, route diatas kita dapat ubah menjadi seperti berikut.

Kalian bisa menghapus endpoint yang dikomentari (berwarna hijau).
3. Restruktur Route
Sebelumnya kita sudah membuat beberapa contoh untuk pembuatan endpoint dan http method, jika kita lihat secara sekilas pada project tidak ada yang salah dalam proses pembuatan project seperti ini. Tapi jika diperhatikan secara seksama terdapat permasalahan yaitu ketika endpoint semakin banyak maka project tersebut akan sulit kita melakukan maintenance. Untuk itu kita perlu membuat struktur folder yang memudahkan kita untuk melakukan maintenance project kedepannya.
Pertama-tama buat terlebih dahulu folder “src”. Didalam folder src inilah baru disiapkan folder yang diperlukan. Folder yang dibuat adalah folder “routes”, “controller” dan “models”. Folder routes untuk menyimpan daftar routing. Folder controllers untuk controller yang digunakan di setiap endpoint. Dan Folder models untuk struktur database yang biasa dibuat.

Setelah itu, kita buat file route untuk mahasiswa. Caranya yaitu dengan membuat file pada folder routes yang diberi nama mahasiswaRoutes.js. Lalu pindahkan kode sebelumnya yang berasal dari file server.js ke dalam file mahasiswaRoutes.js yang baru saja kita buat.

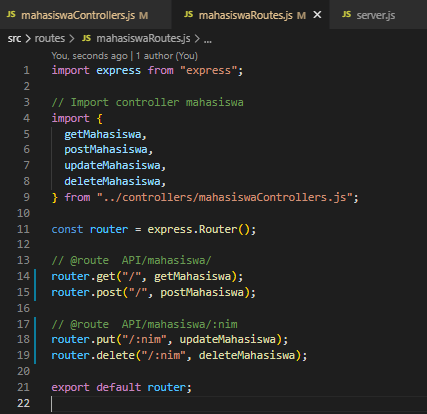
Lalu pada file mahasiswaRoutes.js dapat mengikuti kode dibawah.

Disini kita perlu menulis const router = express.Router() untuk dapat membuat router. Lalu kita gunakan export default router agar router ini bisa digunakan dimana saja. Selanjutnya kita membuat controller terpisah. Controller tersebut berisi function. Pada endpoint get mahasiswa yang menjadi controller atau functionnya adalah

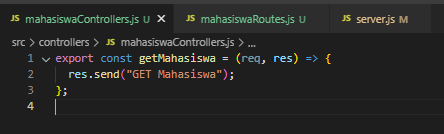
Untuk saat ini tidak masalah jika kita menulis function seperti ini. Tetapi jika nanti dikemudian hari functionnya semakin banyak, akan menyulitkan kita untuk melakukan maintenance. Untuk itu, kita pindahkan kedalam file controller. Pada file controllers yang sudah kita buat sebelumnya, tambahkan file mahasiswaControllers.js. File ini digunakan untuk menampung fungsi-fungsi yang diperlukan oleh endpoint mahasiswa.

Baris export const getMahasiswa berarti kita membuat controller/function dengan nama getMahasiswa lalu kita export agar dapat digunakan dimanapun controller ini. Tambahkan juga controller lainnya pada file mahasiswaController.js ini.

Setelah kita membuat controller yang diperlukan, selanjutnya kita import controller mahasiswa ini ke routes mahasiswa. Ikuti kode dibawah untuk import controller mahasiwa.

Karena kita disini mengguna express dengan type : Module (lihat package.json) maka setiap mengimport suatu file harus disertakan dengan menambahkan ekstensi file “.js”. Agar dapat menggunakan controller getMahasiwa yang sudah kita buat, maka pada endpoint get mahasiwa diatas kita tambahkan kode seperti foto berikut.

Tambahkan juga untuk endpoint dengan metode lainnya.

Kode diatas masih dapat kita sederhanakan lagi menjadi seperti dibawah.

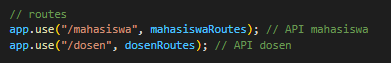
Setelah selesai, kita kembali lagi ke file server.js. Kita import routes mahasiswa yang sudah kita buat tadi pada file server.js dan juga tambahkan route yang menuju API mahasiswa.

Ulangi langkah-langkah diatas untuk membuat API dosen.

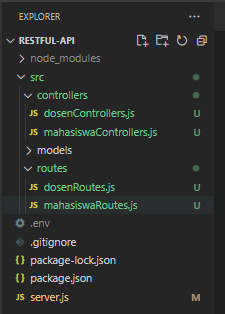
Berikut adalah tampilan pada folder proyek kita saat ini.

Silahkan kalian coba menjalankan API yang sudah kita buat tadi. Source code pada artikel ini dapat kalian unduh pada https://github.com/jrarkaan/restful-api. Pada artikel selanjutnya kita akan membahas cara mengirimkan data dinamis ke API. Cukup sampai disini pembahasan artikel kali ini, apabila teman-teman mengalami Error, Jika ada pertanyaan, maka silahkan bertanya pada kolom komentar atau DM Instagram HIMASIS di sini@himasis.poltekstmi.
Sumber:
- https://www.guru99.com/node-js-express.html
- https://mfikri.com/artikel/tutorial-express-pemula
- http://expressjs.com/en/api.html#res
- https://stackoverflow.com/questions/18524125/req-query-and-req-param-in-expressjs
- https://www.youtube.com/playlist?list=PLU4DS8KR-LJ0-MT2QfV-fvJiNorsoFs74
# SALAMPERUBAHAN