Creator: Raka J. Arkaan.
Editor and Publisher: Gusti Ayu Padmi.
Assalamu’alaikum Warahmatullahi Wabarakatuh, Salam Sejahtera Bagi Kita Semua, Shalom, Om Swastyastu, Namo Buddhaya,dan Salam Kebajikan.
Hallo teman - teman apa kabarnya? Semoga dalam keadaan sehat selalu. Setelah kita selesai melakukan proses installasi Node.JS pada Operasi Sistem Windows yang sudah di bahas pada artikel sebelumnya. Nah kemudian untuk pembahasan artikel saat ini mengenai bagaimana cara menginstall Dependency Library pada Express Project dan konfigurasi package.json, apa saja struktur file, folder Express Project, hasil konfigurasi file, penjelasan sintaks dalam Server.js, bagaimana cara menjalankan server express,dan endpoint pada browser. Berikut merupakan pembahasannya.
Express.JS merupakan salah satu Framework dari Node.JS yang cukup populer di kalangan developer Javascript, sehingga Framework ini cukup banyak menjadi lirikan ketika tahapan development atau production. Untuk melanjuti dari artikel sebelumnya, kita akan menggunakan Framework Express.JS sebagai backend framework-nya. Pastikan teman-teman sudah menginstall POSTMAN, jika teman-teman belum mengunduh aplikasi tersebut, maka teman-teman dianjurkan untuk mengunduh di official website-Nya, https://www.postman.com/downloads/ . Postman merupakan sebuah aplikasi yang berfungsi untuk sebagai REST CLIENT untuk diuji coba REST API. Aplikasi ini sering kali digunakan untuk testing endpoint yang telah dibuat.
Sebelum kita melakukan pengkodean menggunakan Express, maka kita perlu melakukan config folder terlebih dahulu, temen-temen silahkan membuat folder atau directory di dalam localdisk C dengan ketentuan C:JavascriptExpress estful-api. Konfigurasi folder ini dilakukan untuk penyeragaman tahap proses belajar artikel ini, sehingga menghindari hal yang tidak diinginkan. Jika sudah dibuat, maka teman-teman silahkan buka folder tersebut (restful-api) ke text-editor kesayangan teman-teman. Disini saya menggunakan Visual Studio Code untuk coding-nya. Lalu di dalam folder tersebut, teman-teman silahkan tambahkan file yang bernama server.js.

Langkah selanjutnya adalah silahkan buka cmd atau terminal teman-teman, lalu masuk ke dalam folder tersebut, dan akan di ilustrasikan seperti di gambar bawah ini.

Lalu selanjutnya silahkan ketikan, npm init , dan tampilan awalnya seperti gambar di bawah ini.

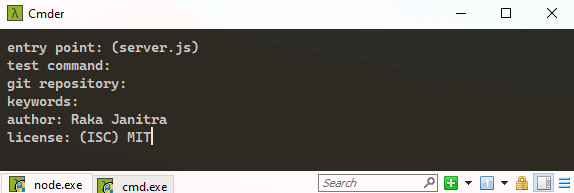
Silahkan klik tombol enter pada, package name: (restful-api). Lalu selanjutnya adalah akan muncul kalimat, version: (1.0.0), teman-teman klik tombol enter Kembali. Selanjutnya akan muncul, description, silahkan teman-teman tulis seperti di gambar bawah ini atau bisa disesuaikan oleh teman-teman, selanjutnya klik tombol enter.

Selanjutnya akan muncul, entry point: (server.js), klik tombol enter lagi, hingga ketemu kata author. Jika ada kata author, maka isikan dengan nama teman-teman, selanjutnya enter Kembali. Lalu ketemu license, silahkan isikan dengan MIT. Selanjutnya enter Kembali.

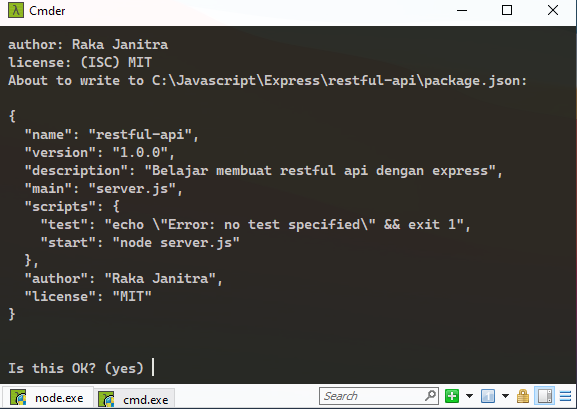
Selanjutnya akan muncul kalimat, is this OK? Silahkan teman-teman ketikan, yes. Jadi dari yang telah kita config sebelumnya akan memunculkan format JSON.

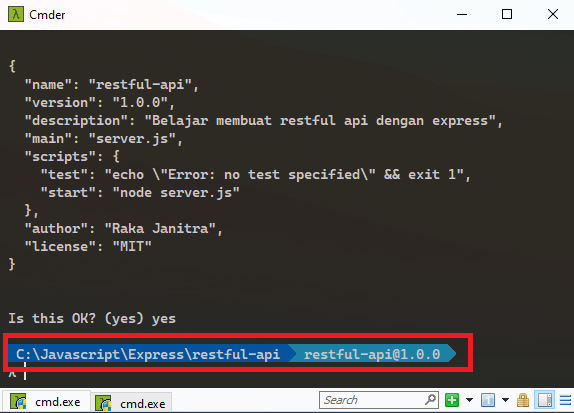
Setelah mengisikan kata, yes, maka akan memunculkan file package.json menunjukan konfigurasinya berhasil. Package.json akan menyimpan segala dependency library yang kita butuhkan nantinya, dan selanjutnya akan kita lakukan bersama-sama.


1. Menginstall Dependecy Library pada Express Project
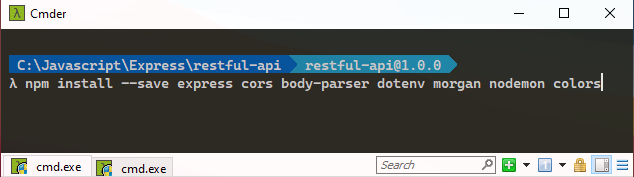
Silahkan ketikan perintah seperti gambar di bawah ini, dan akan saya jelaskan sebagai berikut:
- npm install –save, atau npm install -S. untuk menginstall semua dependency library yang kita butuhkan, Ketika tahap development dan production.
- npm install –save express cors body-parser dotenv morgan nodemon colors. Setelah kata, “save”, kita akan menginstall library yang kita butuhkan dalam sekali pendeklarasian, seperti: express, cors, body-parser, dotenv, morgan, nodemon, dan colors.
- Express, merupakan framework dari Node.JS yang akan kita gunakan nantinya.
- Cors, dari pengertiannya sebuah mekanisme untuk memberi tahu browser, apakah ada request yang di dispatch dari aplikasi web domain atau origin lain ke web aplikasi kita itu diperbolehkan atau tidaknya. Di dalam NPMJS ada sebuah library yang bernama cors dan sudah siap pakai.
- Body-parser, memudahkan kita untuk mengambil data dari form pada framework Untuk penjelasan lebih lanjut, teman-teman dapat kunjungi
https://stackoverflow.com/questions/38306569/what-does-body-parser-do-with-express.
-
Dotenv merupakan modul yang digunakan untuk memuat variabel konfigurasi ke dalam sebuah project Jika kita menggunakan dotenv, maka kofigurasi akan terpisah dengan kode.

2. Mengkonfigurasi package.json
Untuk megatur package.json, silahkan teman-teman ikuti contoh hasil screenshot kode program dibawah ini, yang perlu teman-teman perhatikan adalah yang perlu tambahkan adalah “type” : “module” dan “server” : “nodemon server.js”. untuk urutan penambahan sintaksnya, silahkan disesuaikan. Type module merupakan fitur terbaru dari Ecmascript (ES) 6 ke atas, fitur penulisan ini jauh lebih mempermudah programmer untuk melakukan pengkodean

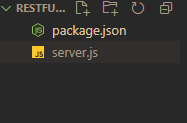
3. Struktur file dan folder project
Untuk struktur file atau folder project-nya silahkan temen-temen sesuaikan ya. Jika belum ada yang terbuat, maka silahkan dibuat.

4. Konfigurasi file dotenv
Untuk konfigurasi file yang di dalam .env, silahkan teman-teman ikuti Kembali dengan contoh sebagai berikut:

5. Konfigurasi file Server.js
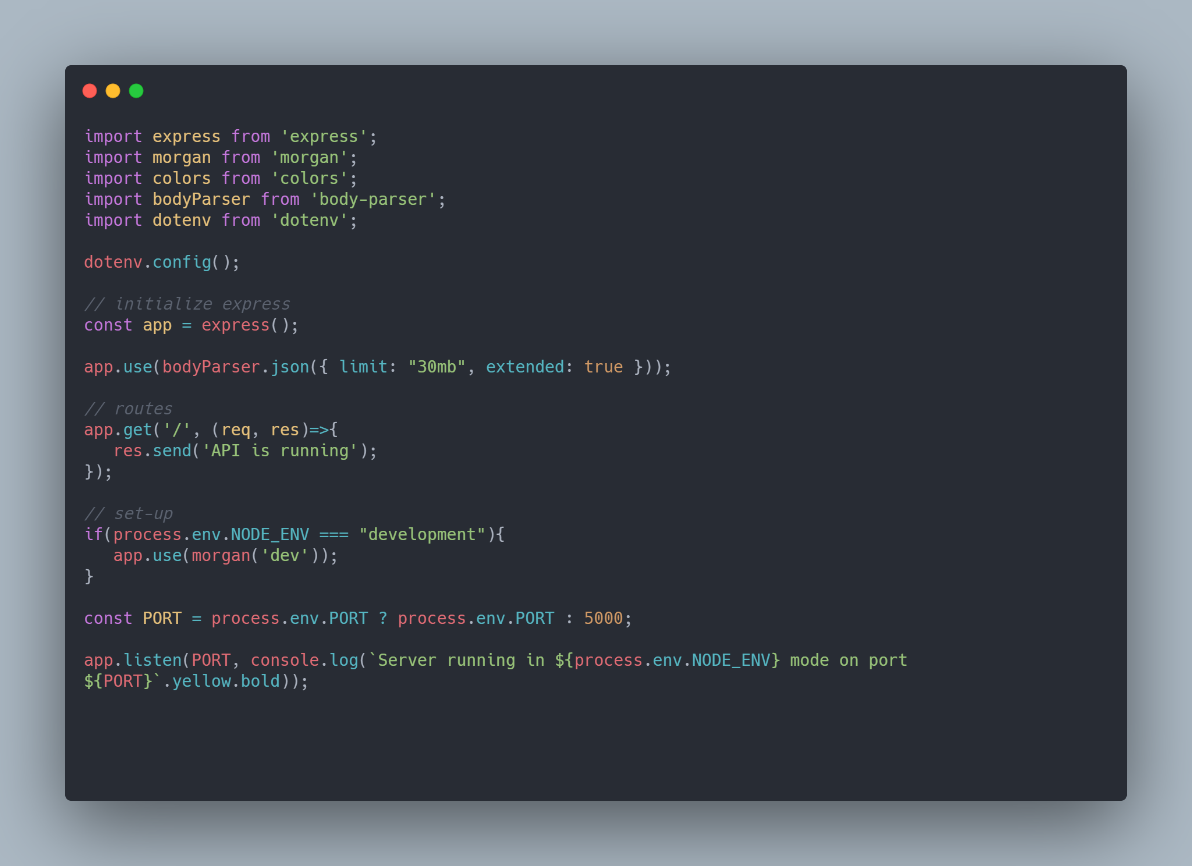
Selanjutnya untuk kofigurasi file server.js, teman-teman dapat melihat hasil screenshot dibawah ini.

6. Penjelasan mengenai sintaks di dalam server.js

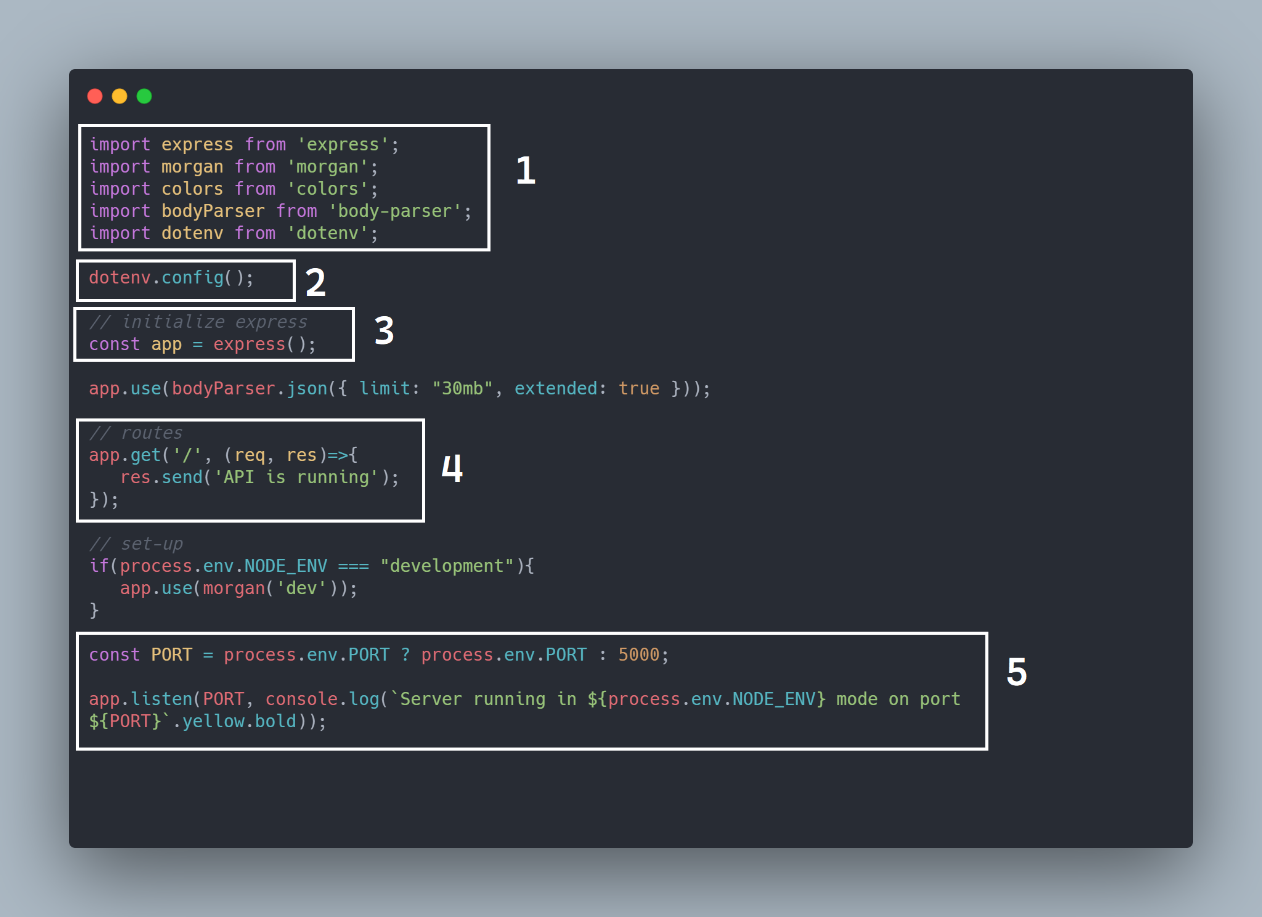
Berikut penjelasan berdasarkan urutan nomor di dalam gambar atas:
- Point pertama kita akan mengimport dependency yang telah kita install sebelum di dengan npm install –save
- Di dalam point kedua, kita akan mengakses isi file .env yang telah kita coding Kita memiliki beberapa variabel di dalam .env.
- Point 3, kita akan menginisiasikan variabel app, untuk menggunakan fitur dari framework express.
- Point 4, merupakan inisiasi sebuah endpoint yang beralamat “/” , ketika user mengakses url tersebut, maka server memberi sebuah respon yang mengembalikan “API is running”.
- Point terakhir adalah kita mendefinisikan sebuah variabel untuk menentukan port ketika mengakses endpoint Jadi yang dimaksud adalah server kita akan running di dalam PORT yang telah kita tentukan sebelumnya, yaitu PORT 5000.
7. Menjalankan server express
Langkah pertama, teman-teman silahkan buka CMD, lalu ketikan perintah sebagai berikut:

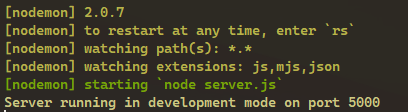
Jika berhasil maka, tampilan CMD teman-teman akan seperti gambar dibawah.

Yang berarti, server teman-teman sudah running di PORT 5000.
8. Menjalankan Express/ endpoint pada browser
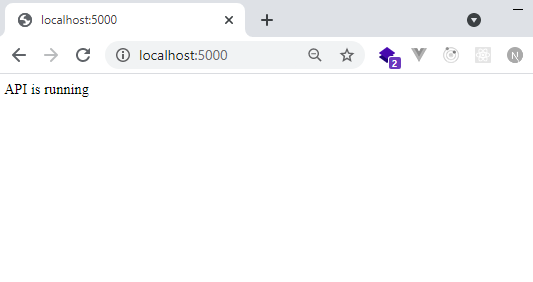
Silahkan buka browser teman-teman, boleh Google Chrome, Firefox, atau sebagainya. Lalu ketikan sesuai yang di gambar bawah ini ya.

Jika tampilan browser berhasil menampilan respon dari server, maka setup backendnya sudah berhasil ya. Oleh demikian untuk tutorial Express.Js yang Bagian-1 sudah selesai. Penasaran dengan Bagian-2? Tunggu ya! Tentunya kita akan bermain dengan Postman, dan Controllers serta Models ya! Untuk source code, silahkan teman-teman akses repository ini ya, https://github.com/jrarkaan/restful-api . silahkan di pull, apabila teman-teman mengalami error. Jika ada pertanyaan, maka silahkan bertanya di kolom komentar atau DM Instagram HIMASIS di sini@himasis.poltekstmi.
#SALAMPERUBAHAN

