Creator: Raka J. Arkaan.
Editor and Publisher: Devina Vallery Theresia
Haii, teman-teman! tidak terasa yaa Sudah memasuki minggu akhir dalam perkuliahan dan sebentar lagi UTS :) selama semester baru ini dari awal perkuliahan sampai sekarang bagaimana nih kabarnya? admin berharap semua baik-baik saja yaa ![]() . Setelah beberapa bulan lalu artikel mengenai javaScript dengan judul "pengenalan JavaScript" nah sekarang mimin ingin melanjutkan artikel mengenai javaScript ini loh.. yuk langsung disimak
. Setelah beberapa bulan lalu artikel mengenai javaScript dengan judul "pengenalan JavaScript" nah sekarang mimin ingin melanjutkan artikel mengenai javaScript ini loh.. yuk langsung disimak
Map & Reduce on javascript
Apa itu Map di Javascript? dan apa itu Reduce di Javascript? lalu, bagaimana untuk penerapannya? Untuk kesempatan kali ini saya akan memberikan sebuah case sederhana dalam tahap penerapannya. Semoga artikel ini dapat menjawab pertanyaan teman-teman sekalian, sehingga dapat diterapkan di algoritma teman-teman ya. Artikel ini bersifat berkelanjutan, jika saat ini membahas kedua methods Map dan Reduce sekaligus, maka artikel selanjutnya dapat membahas secara terpisah.
Sebelum melanjutkan membaca artikel ini yang diperlu teman-teman garis bawahi adalah teman-teman harus memahami konsep Modern Javascript, atau konsep ES 6 ke atas. Sebab dalam penulisan kode ini, saya menulisnya dalam ES 6 ke atas.
Konsep Modern Javascript
Teman-teman untuk mempraktikkannya silahkan membuka text editor kesayangannya, saya sendiri menggunakan Visual Studio Code, namun untuk beberapa case, saya menggunakan text editor online seperti: repl.it atau sejenisnya. Jika teman-teman masih asing dengan repl.it, silahkan dicoba terlebih dahulu atau di eksplorasi. Saya tidak akan membahas lebih lanjut untuk teks editor online disini, maka teman silahkan sesuaikan ya. Untuk kali ini saya akan mempraktikannya di repl.it.
Selanjutnya adalah teman-teman dapat mengecek kode program secara keseluruhan di repository saya https://github.com/jrarkaan/javascript-modern/. Disini saya akan mengcommit beberapa files yang dibutuhkan selama penulisan artikel ini. Lalu, silahkan teman-teman cek file storeJson.js .

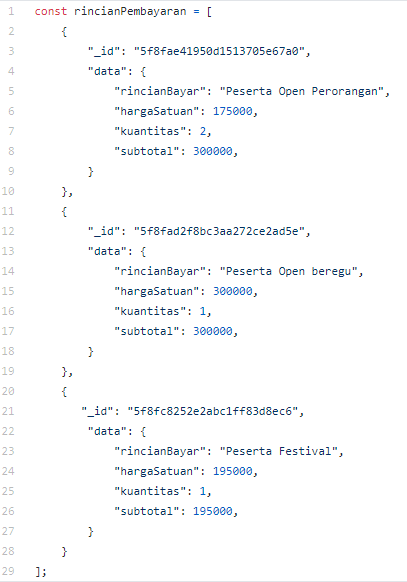
Baik, untuk struktur data ini sudah saya rapihkan, asumsikan data ini didapatkan dari database teman-teman, tepatnya database MongoDB. Lalu teman-teman harus menghitung harga subtotal secara keseluruhan. Kita memiliki 3 subtotal yang diantaranya: 300.000, 300.000, dan 195.000. Pertanyaannya adalah bagaimana kita harus mengambil datanya? Oke, Langkah pertama kita harus menggunakan Map. Untuk Penjelasan metode Map, teman-teman bisa mengecek di daftar pustaka atau list refrensi penulisan ini, sehingga teman-teman dapat paham. Secara garis besar, Map adalah metode yang digunakan untuk membuat sebuah array baru.

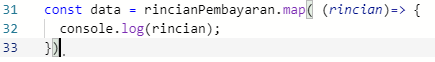
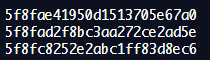
Silahkan teman-teman ikuti terlebih dahulu untuk struktur barisnya. Lalu dari bari 31-33 akan mengahasilkan output seperti gambar di bawah ini.

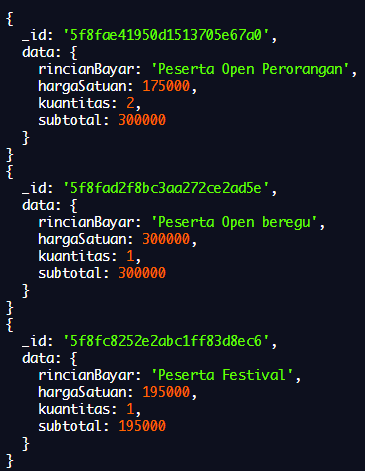
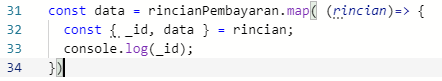
Baik, kita akan membahas baris kode 31 kembali. Di dalam baris kode 31, kita mendeklarsikan sebuah variable dengan nama, “data”. Variable data ini menyimpan sebuah fungsi. Di dalam fungsi map, kita mengembalikan sebuah arrow function dengan satu buah parameter, yaitu rincian. Rincian itu membawa nilai apa? maka kita console.log, dan mendapatkan output seperti gambar di atas. Kita mendapatkan sebuah nested object yang dimana memiliki 2 properties utama yaitu, “_id”, dan, “data”.


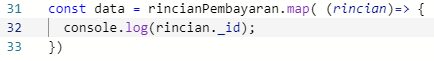
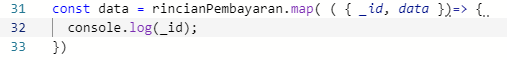
Di dalam Javascript, ketika kita ingin mengakses sebuah nilai di dalam object maka kita harus melakukan sebuah chaining. Chaining itu apa? teman-teman bisa lihat di baris kode 32 , yang dimana saya ingin memunculkan, “_id” dari masing-masing setiap object, penulisan kodenya diikuti dengan nama variable atau parameter inputnnya. Kurang lebih maksud dari chaining demikian. Namun Javascript memiliki alternatif lain, yaitu dengan deconstruction object. Ketika menggunakan deconstruction kita dapat mempersingkat penulisan dan contohnya dapat dilihat di gambar bawah ini.

Bisa di lihat bukan? Dengan cukup memanggil, “_id”, maka akan menampilkan output yang sama. Teman-teman bisa melihat atau mengcompilenya di text editor masing-masing, sehingga dapat memahaminya lebih lanjut. Biasanya saya tidak deconstruction di bagian dalam arrow function, saya deconstruction di dalam parameternya, sehingga tampilannya sebagai berikut. Kesimpulannya adalah untuk deconstruction sebuah array, teman-teman perlu memperhatikan nama propertiesnya.

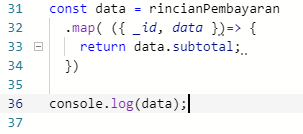
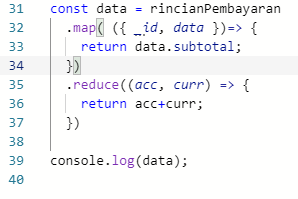
Selanjutnya adalah kita akan mempersortir atau mengambil nilai subtotal dari masing-masing object dan menampungnya ke dalam variable data. Dan merapihkan code kita agar mudah dibaca.

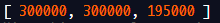
Dari gambar di atas, ketika kita ingin mengakses subtotal maka kita perlu men-chaining kembali dan outputnya sebagai berikut

Kita sudah memiliki sebuah array baru yang dimana menampung dari nilai subtotal, lalu bagaimana kita menjumlahkannya? Disini kita harus menggunakan reduce. Lalu kode akhirnya dan outputnya sebagai berikut;


Tunggu? Kok tiba-tiba kita mendapatkan hasil akhirnya langsung? 795.000? fungsi reduce itu bagaimana si? Parameter acc itu apa? lalu curr apa? baikk, akan saya jelaskan. Parameter acc membawa nilai pertama dari array tersebut atau [0], sedangkan curr adalah nilai selanjutnya di dalam array. Lalu di baris 36 kita return nilai acc + curr, sehingga akan mendapatkan nilai akhir tersebut. Cukup simple bukan? Jika teman-teman memiliki sebuah pertanyaan atau saran, silahkan untuk meninggalkannya di kolom komentar ya. Dan untuk kode program secara kesuluruhan silahkan cek di github https://github.com/jrarkaan/javascript-modern/ .
Nah jadi begitu guys Kelanjutan Artikel Pembelajaran JavaScript dengan judul "berkenalan methods map dan Reduce di Javascript" Gimana menurut kalian? Apakah kalian mulai ingin lebih lagi mendalami JavaScript atau lebih suka bahasa pemrograman lain? Yang pastinya, setiap bahasa pemrograman punya fungsi, kelebihan, dan kekurangan masing-masing ya, tetap semangat untuk belajar bahasa pemrogramannya ![]()
sekian dulu artikel materi pembelajaran ini. Semoga bermanfaat dan sampai jumpa di artikel berikutnya~ Stay healthy, guys!<3
Sumber
https://codeburst.io/es6-destructuring-the-complete-guide-7f842d08b98f/
https://developer.mozilla.org/id/docs/Web/JavaScript/Reference/Global_Objects/TypedArray/map/
https://developer.mozilla.org/id/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce/

