Praktikum Codeigniter
Studi kasus : pembuatan aplikasi training
A. Menampilkan Header dan Footer nya
- Membuat controller untuk static page

Simpan dalam application/controller/pages.php
2. Membuat view untuk header

Simpan dalam application/views/templates/header.php
Catatan : buat folder baru yang bernama templates di dalam folder views untuk menyimpan file header.php
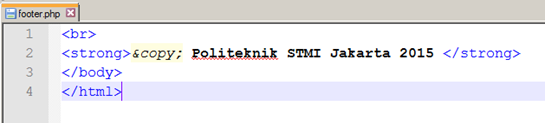
3. Membuat view untuk footer

Simpan dalam : application/views/templates/footer.php

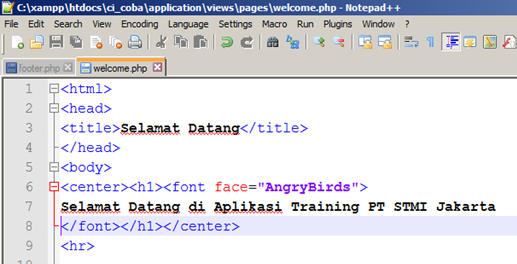
4. Membuat file welcome.php pada application/views/pages/

5. Membuat file about.php pada application/views/pages/

6. Jalankan aplikasi tersebut dengan mengketikkan http://localhost//index.php/pages/view

Maka akan muncul tampilan seperti gambar di atas
menampilkan view header, welcome, dan footer yang sudah tadi kita buat
/pages merupakan nama sebuah controller yang tadi kita sudah buat sedangkan /view merupakan nama function yang sudah kita buat di dalam controller pages
7. http://localhost//index.php/pages/view/about untuk menampilkan file about.php yang sudah tadi kita buat, maka tampilannya akan seperti gambar dibawah ini

B. Membuat Database ci_training untuk Dynamic Page
1. Aktifkan apache dan mysql pada xampp
2. Buat database ci_training
Teman teman dapat membuat langsung pada localhost/phpmyadmin
Atau melalui cmd dengan masuk kedalam
c:/xampp/mysql/bin lalu masuk ke dalam user root dengan mengetikkan mysql –u root –p
catatan : perintah cd.. adalah untuk keluar dari direktori

3. Create database ci_training;
4. Buat tabel data_peserta dengan field id_peserta (sebagai primary key), nama_peserta, alamat, hp

5. Buat tabel training dengan field id_training (sbg primary key), nama_training, jenis, tempat, tgl_mulai, tgl_akhir, kapasitas

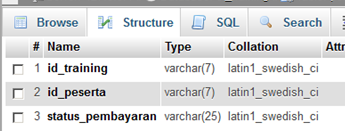
6. Buat tabel peserta_training dengan field id_training, id_peserta, status_pembayaran

7. Buat relasi antar tabelnya dengan cara buka tabel peserta_training > klik relation view

8. Maka akan tampil seperti gambar dibawah ini

Pada internal relation terdapat tiga kolom
Kolom pertama disebelah kiri memilih database yaitu ci_training
Kolom kedua memilih tabel yang terdapat field yang sama dengan nama column tersebut misal column id_training memilih table training karena didalam tabel training terdapat column id_training
Kolom ketiga yaitu memilih field/nama_column yang sama pada colum yang ada di sebelah paling kiri
Lalu saveee
9. Lihat apakah relasi yang teman teman buat berhasil atau tidak dengan mengklik nama database > pilih more > designer

10. Maka akan tampil seperti gambar dibawah ini

C. Membuat Dynamic Page
1. Membuat file model dengan nama train_model.php simpan pada application/models/train_model.php

Catatan : pada line 8 (‘training’) merupakan nama tabel yang ingin ditampilkan
2. Membuat file controller simpan dengan nama php pada application/controllers/

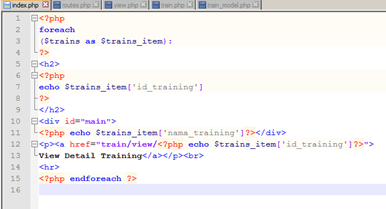
3. Membuat view, simpan dalam folder application/views/train beri nama index.php

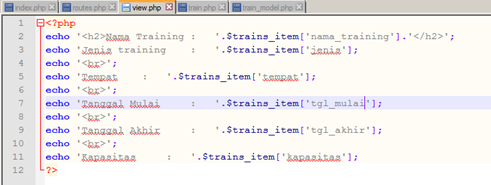
4. Membuat view, simpan dalam folder application/views/train beri nama view.php

5. Mengubah konfigurasi pada application/config/database.php

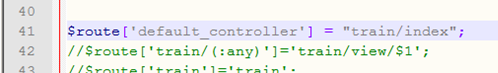
6. Konfigurasi routes.php pada application/config/routes.php

7. Jalankan aplikasi tersebut http://localhost/ci/

Maka akan tampil seperti gambar di atas, akan muncul record dari tabel training
Atau dapat menjalankannya dengan
http://localhost/ci/index.php/train
apabila di klik View detail Training akan muncul tampilan seperti gambar di bawah ini

sekian tutorial mengenai praktikum codeigniter, semoga artikel ini bermanfaat
terimakasih
SALAMPERUBAHAN